CSS问题解析
N-You 2022-08-15 interview
面试题地址:https://q.shanyue.tech/
# 一.高度塌陷及外边距塌陷问题
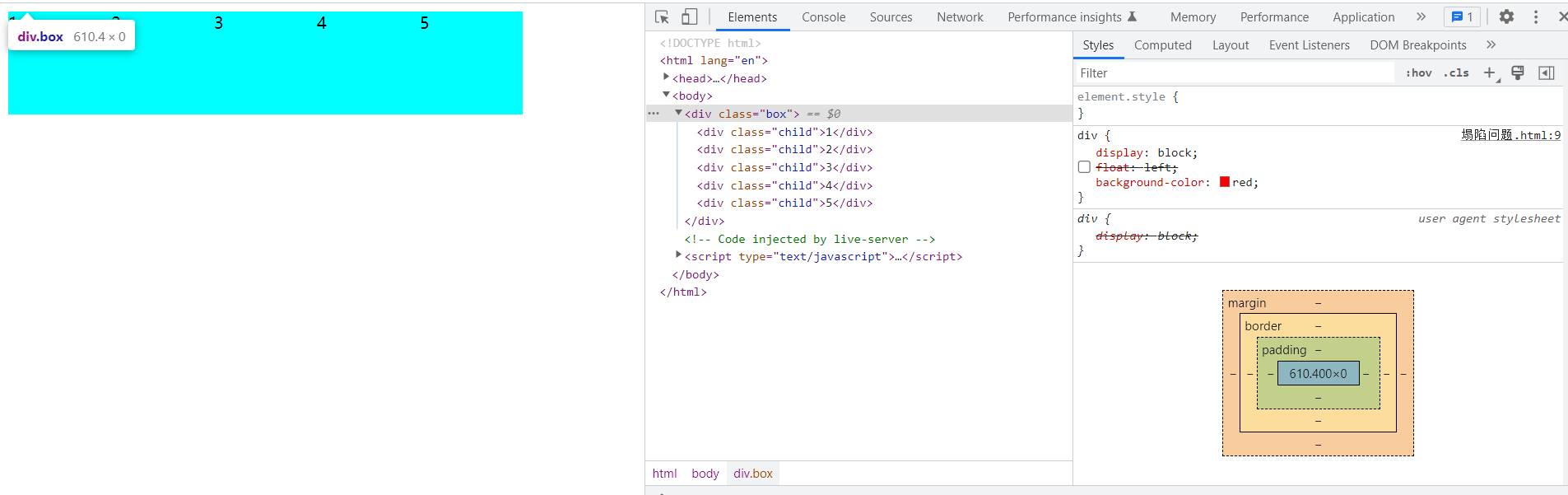
# 1.高度塌陷
高度塌陷是因为当所有元素设置为浮动的时候,父元素没有设置高度,子元素会脱离文档流无法将父元素撑开。
 解决方法
解决方法
- 清除浮动带来的影响
(BFC):相对独立的一个布局环境,内部的元素布局不受外界因素的影响 - 给父元素高度(缺点就是高度不确定)
- 给父元素设置overflow(除了visible)
- 给父元素设置inline-block,flex,inline-flex,table-caption
- 设置绝对定位和固定定位
设置以上值后父盒子会获得一定的高度,不会出现高度塌陷的问题了.
# 2.外边距塌陷
垂直方向上的两个块级元素外边距出现了合并的现象 这一般有两种情况
- 嵌套的的两个块元素,当里面的元素设置外边距时,外面的外边距会重合,是的外盒子也往下移动了
- 相邻的两个块元素外边距重合了,显示数值较大的一个
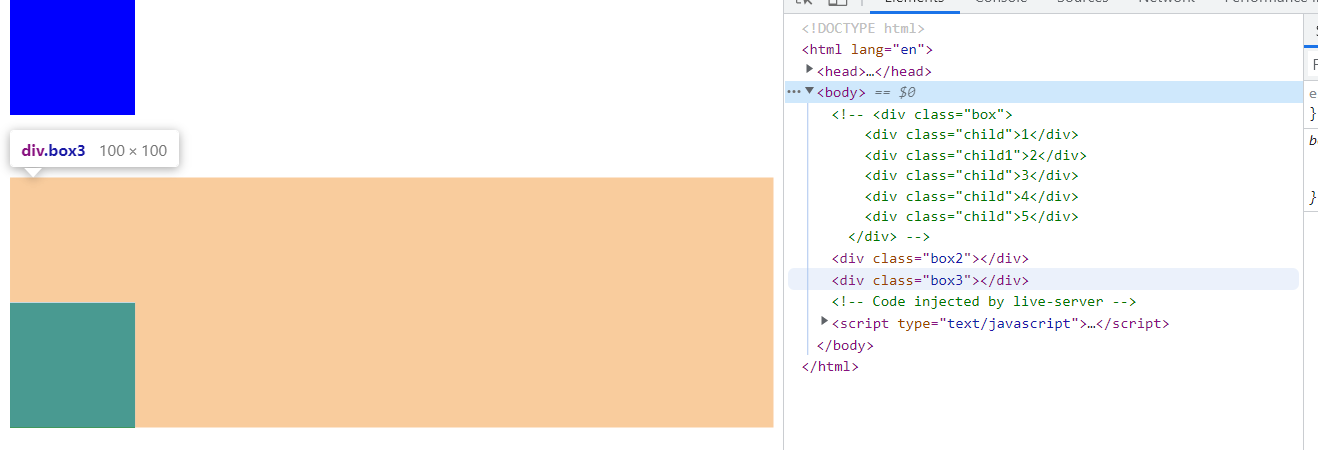
1.相邻元素
 解决方法
解决方法 - 将一个元素设置为inline-block
- 将一个元素脱离文档流
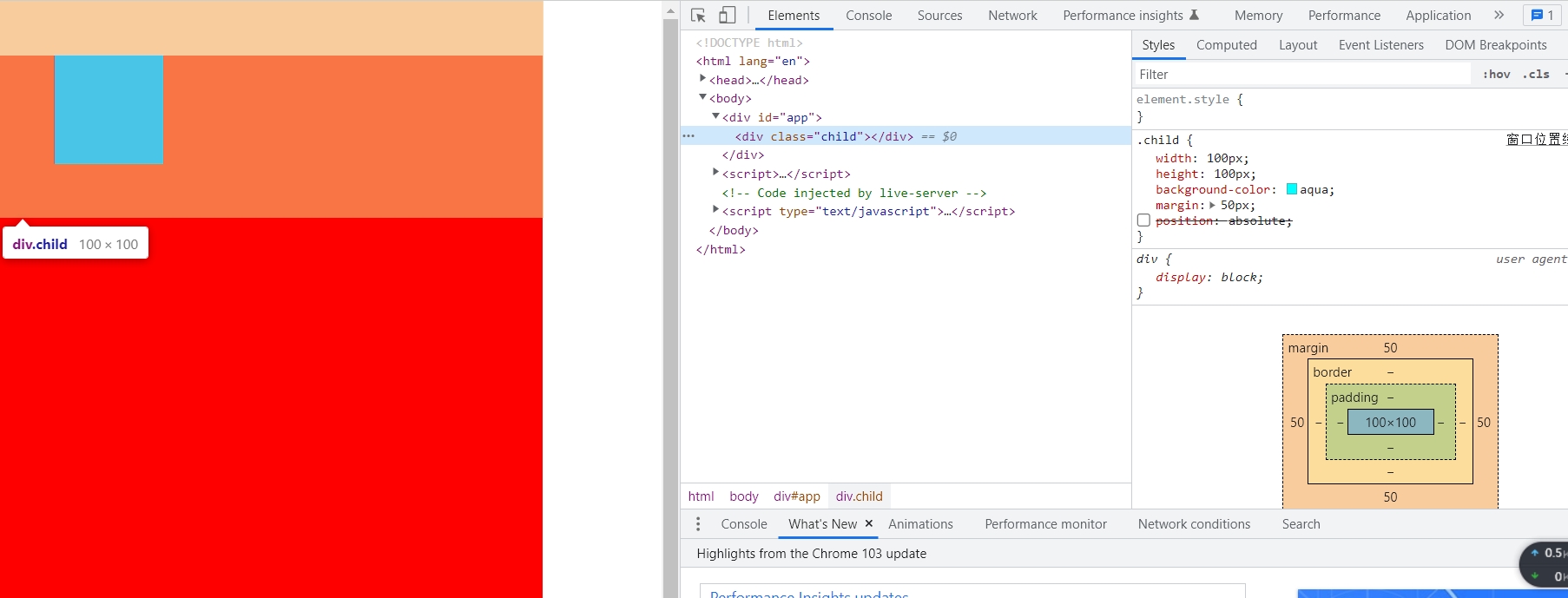
2.嵌套元素
 解决方法
解决方法 - 将其中一个元素设置为inline-block
- 将父元素设置overflow:hidden
- 给其中一个元素脱离文档流
- 给父元素设置上边框或者内边距
